
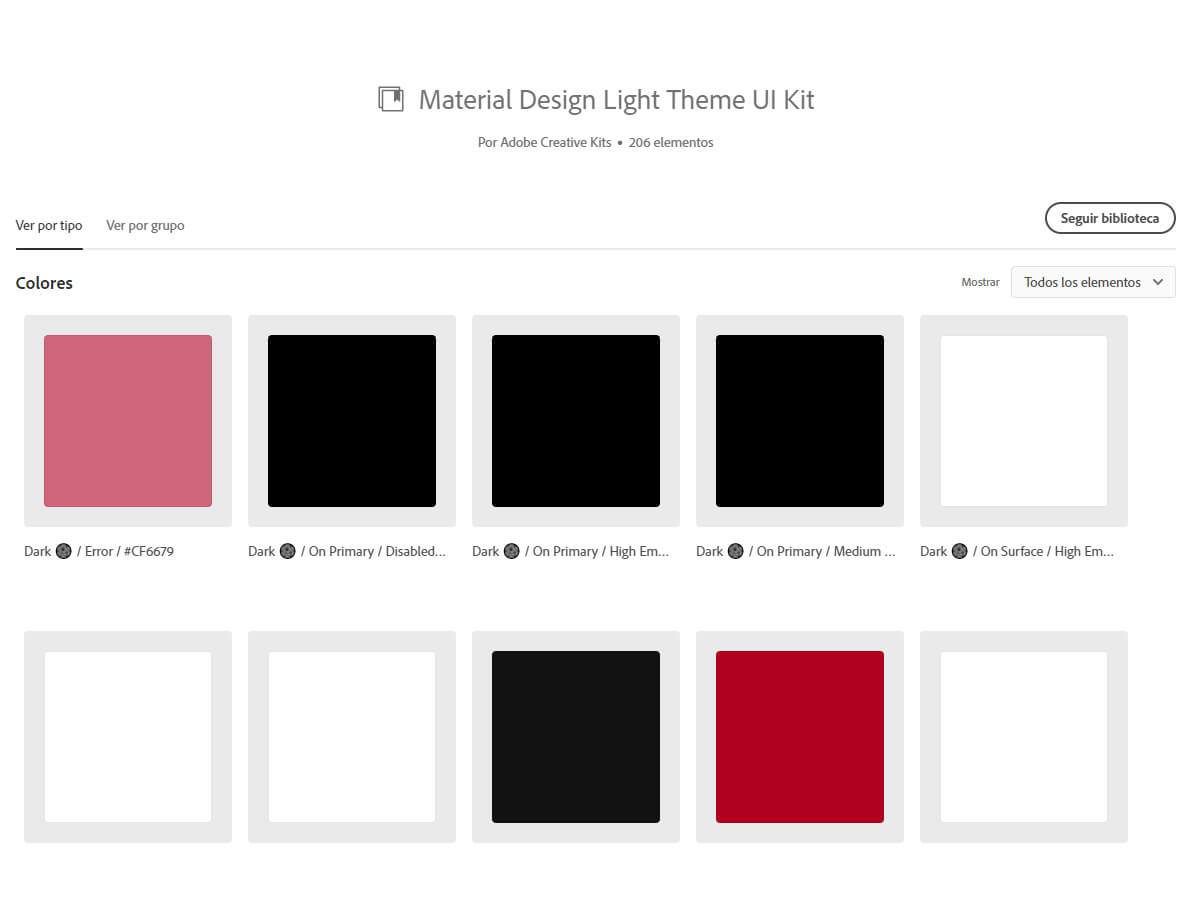
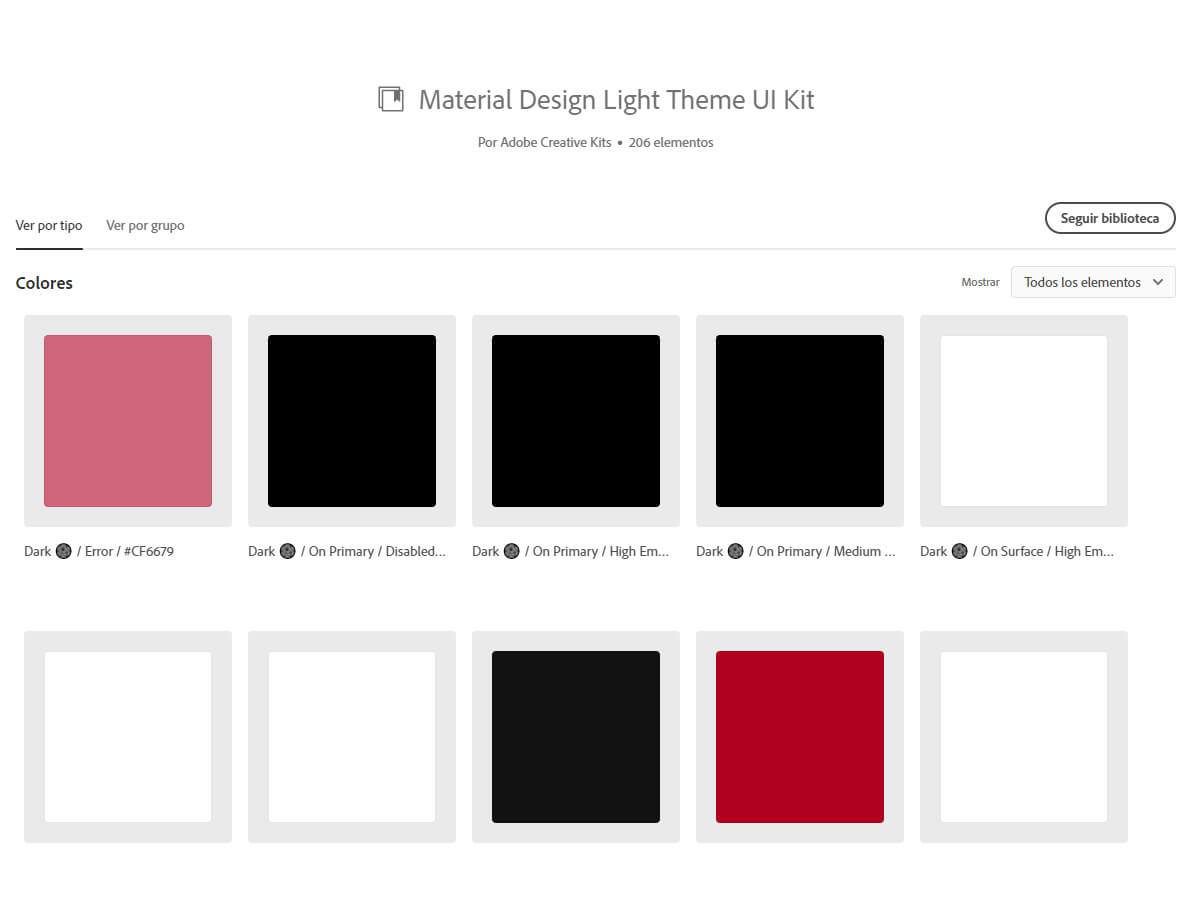
Google Material Design Light Theme UI Kit Free XD Resource Adobe XD Elements
Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.

MaterialX design system UI kit for Figma by Roman Kamushken for Setproduct on Dribbble
An amazing free Material Design UI kit for Adobe XD that can be of use in your next mobile project. It has a nice set of UI elements useful for different type of designs. Nicely done by Emma Drews! android, download, free, freebie, material design, ui, ui design, ui kit, xd. Download and like our article.

Adobe XD Android UI Kits Adobe XD Elements
Official kits Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.

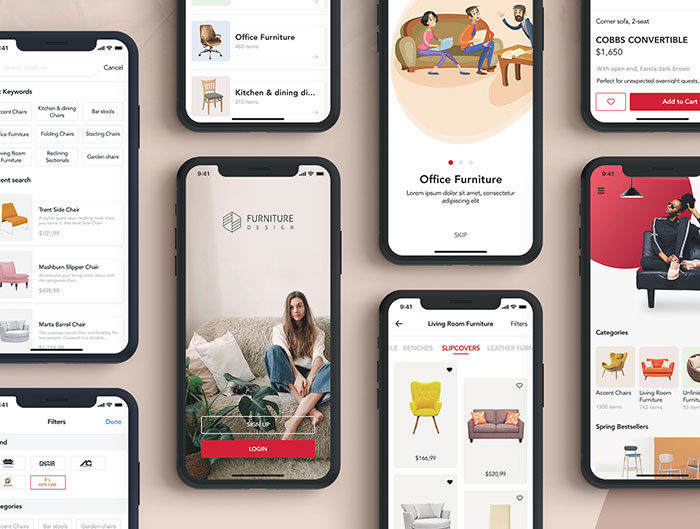
30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines. Use this GUI to simplify your design or mock-up process or take a look at how UI elements of Android work in detail

Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends
The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.

Material You UI Kit Adobe Xd
The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.

Matta Material design UI Kit CSForm
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Adobe XD. Take your designs to the next level.

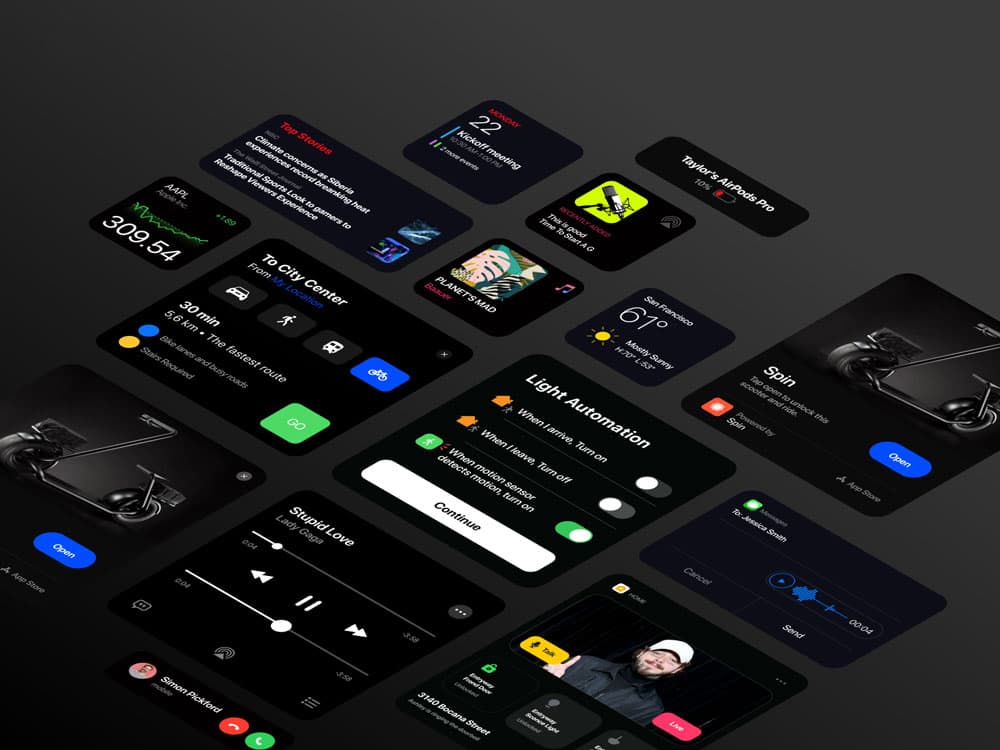
Download the Free iOS 14 Ui Kit for Adobe XD Freebiefy
Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
May 22, 2020 Hi to all, I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Preparing to import UI kits Launch Adobe XD. You are welcomed by the splash page that offers different possibilities. Choose to start from a classic preset like iPhone 6/7/8. After selecting preset and creating a document, select the menu item: File> Get UI Kits> Google Material. Get UI Kits menu

The best Adobe XD UI kits (free and premium)
Download the newly updated Material Design UI kit for Adobe XD to start designing high-quality digital experiences for Android, iOS, Flutter, and the.

Material Design UI Kit [Free] free psd UI Download
Browse our manually curated collection of Adobe XD Android UI Kits. View All. Education App Home December 2, 2019 Material UI Kit October 30, 2019 Grow your audience of your design business. Advertise today on AdobeXDElements.com. Get in touch. Menu. Home; Latest; Submit; Contact Us; Advertise;

Material Design Adobe XD UI Kit Freebie Supply
Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates $ npm install @mui/material @emotion/react @emotion/styled Search for React UI libraries 2 Spot Material UI 3 Choose Material UI Usage

Adobe XD Google Material UI Kit Nextflow
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

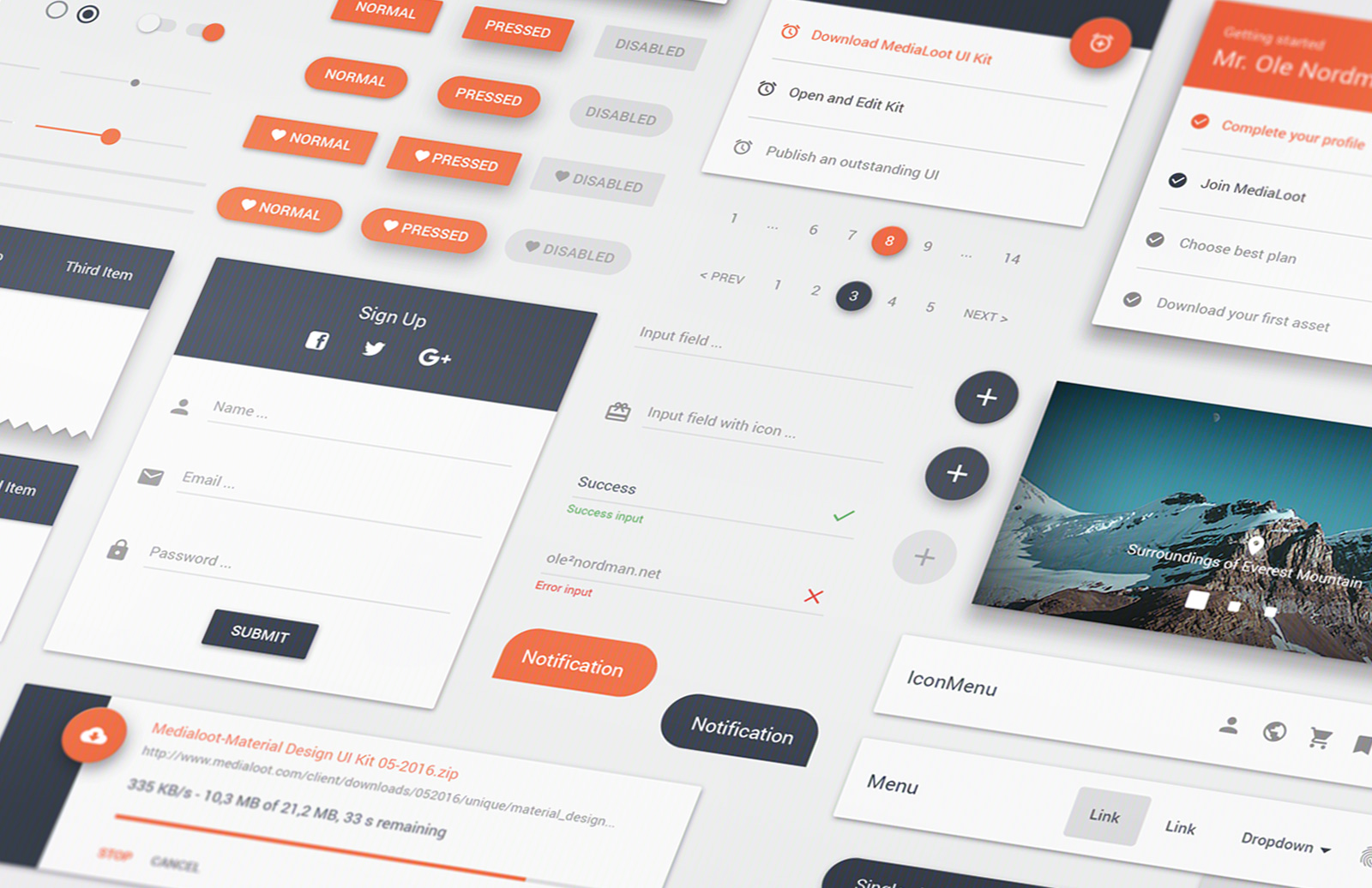
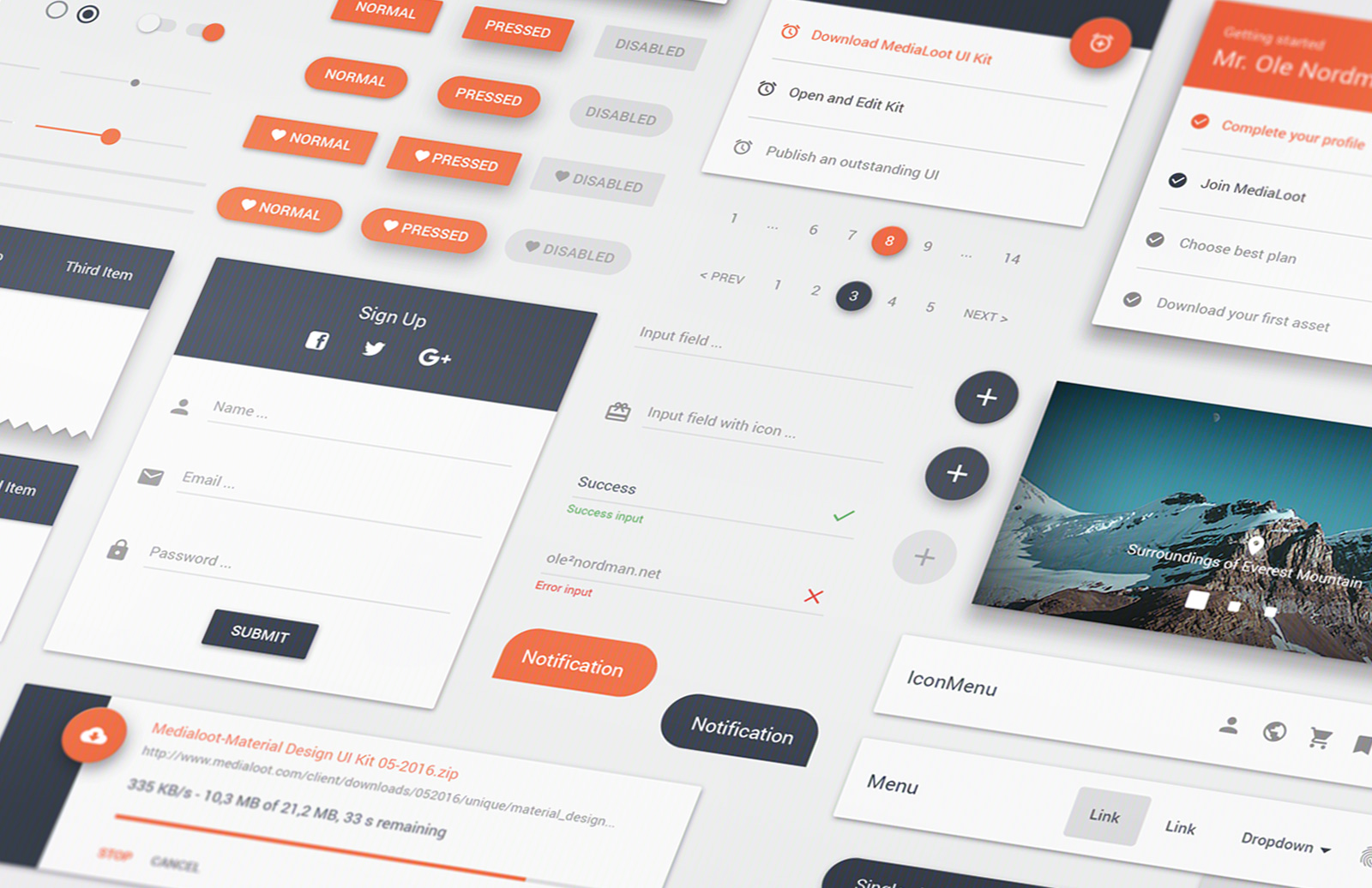
Material UI Kit — Medialoot
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://gitu.net/gituimg/free-xd-templates/material-design-ui-kit-n8.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-ui-kit-for-adobe-xd-free-psd-templates.webp';"><br><h3>Material Design UI Kit For Adobe Xd Free PSD Templates</h3><p>Ultimate UI Kit Subscribe to our newsletter! Free Material UI Kit - Adobe XD Resource. Discover great Adobe XD resources, freebies, templates and much more.</p></div>
</article><!-- #post-55 -->
</main><!-- #content .site-content -->
</div>
<!-- #primary .content-area -->
<aside id="secondary" class="widget-area bloglo-sidebar-container" itemtype="http://schema.org/WPSideBar" itemscope="itemscope" role="complementary">
<div class="bloglo-sidebar-inner">
<div id="recent-posts-4" class="bloglo-sidebar-widget bloglo-widget bloglo-entry widget widget_recent_entries">
<div class="h4 widget-title">Recent Posts</div>
<ul>
<li><a href="https://is.cyprusnews.online/blog-es/frases-sobre-ibiza.html">Frases Sobre Ibiza</a></li><li><a href="https://ua.cyprusnews.online/blog-es/las-manitas-de-cerdo-tienen-mucha-grasa.html">Las Manitas De Cerdo Tienen Mucha Grasa</a></li><li><a href="https://tk.cyprusnews.online/blog-es/disfraz-troglodita-mujer.html">Disfraz Troglodita Mujer</a></li><li><a href="https://mb.cyprusnews.online/blog-es/cazadora-verde-militar-hombre.html">Cazadora Verde Militar Hombre</a></li><li><a href="https://tn.cyprusnews.online/blog-es/regalos-cumpleaños-manualidades.html">Regalos Cumpleaños Manualidades</a></li><li><a href="https://fn.cyprusnews.online/blog-es/disfraz-bebe-0-6-meses.html">Disfraz Bebe 0 6 Meses</a></li><li><a href="https://tp.cyprusnews.online/blog-es/relojes-antiguos-de-mesa.html">Relojes Antiguos De Mesa</a></li><li><a href="https://gy.cyprusnews.online/blog-es/diseños-de-uñas-acrilicas-disney.html">Diseños De Uñas Acrilicas Disney</a></li><li><a href="https://ga.cyprusnews.online/blog-es/diego-sevilla-fc.html">Diego Sevilla Fc</a></li><li><a href="https://bf.cyprusnews.online/blog-es/dibujos-grinch-para-colorear.html">Dibujos Grinch Para Colorear</a></li><li><a href="https://ob.cyprusnews.online/blog-es/calendario-mensual-septiembre-2022.html">Calendario Mensual Septiembre 2022</a></li><li><a href="https://xn.cyprusnews.online/blog-es/londres-en-navidad.html">Londres En Navidad</a></li><li><a href="https://ad.cyprusnews.online/blog-es/30-x-8.html">30 X 8</a></li><li><a href="https://wl.cyprusnews.online/blog-es/misters-and-misses.html">Misters And Misses</a></li><li><a href="https://wi.cyprusnews.online/blog-es/bragas-de-seda.html">Bragas De Seda</a></li><li><a href="https://xm.cyprusnews.online/blog-es/la-trainera-noja.html">La Trainera Noja</a></li><li><a href="https://ng.cyprusnews.online/blog-es/gel-cejas-mercadona.html">Gel Cejas Mercadona</a></li><li><a href="https://kh.cyprusnews.online/blog-es/primer-corte-de-pelo-bichon-maltes.html">Primer Corte De Pelo Bichon Maltes</a></li><li><a href="https://tz.cyprusnews.online/blog-es/mercado-de-khan-el-khalili.html">Mercado De Khan El Khalili</a></li><li><a href="https://ya.cyprusnews.online/blog-es/muros-con-tejas.html">Muros Con Tejas</a></li></ul>
</div>
</div>
</aside><!--#secondary .widget-area -->
</div>
<!-- END .bloglo-container -->
</div>
<!-- #main .site-main -->
<footer id="colophon" class="site-footer" role="contentinfo" itemtype="http://schema.org/WPFooter" itemscope="itemscope">
<div id="bloglo-copyright" class="fw-separator">
<div class="bloglo-container">
<div class="bloglo-flex-row">
<div class="col-xs-12 center-xs col-md flex-basis-auto start-md">
<div class="bloglo-copyright-widget__text bloglo-copyright-widget bloglo-all"><span>Copyright 2024 — Md Cyprusnews Online. All rights reserved.</span></div>
<!-- END .bloglo-copyright-widget -->
</div>
<div class="col-xs-12 center-xs col-md flex-basis-auto end-md"></div>
</div>
<!-- END .bloglo-flex-row -->
</div>
</div>
<!-- END #bloglo-copyright -->
</footer><!-- #colophon .site-footer -->
</div>
<!-- END #page -->
<a href="#" id="bloglo-scroll-top" class="bloglo-smooth-scroll" title="Scroll to Top">
<span class="bloglo-scroll-icon" aria-hidden="true">
<svg class="bloglo-icon top-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> <svg class="bloglo-icon" xmlns="http://www.w3.org/2000/svg" width="32" height="32" viewbox="0 0 32 32"><path d="M24.958 18.491l-8.008-8.008a1.29 1.29 0 00-1.868 0l-8.008 8.008c-.534.534-.534 1.335 0 1.868s1.335.534 1.868 0l7.074-7.074 7.074 7.074c.267.267.667.4.934.4s.667-.133.934-.4a1.29 1.29 0 000-1.868z"></path></svg> </span>
<span class="screen-reader-text">Scroll to Top</span>
</a><!-- END #bloglo-scroll-to-top -->
<script src="/wp-includes/js/imagesloaded.min.js?ver=5.0.0" id="imagesloaded-js"></script>
<script id="bloglo-js-extra">var bloglo_vars = {"ajaxurl":"\/wp-admin\/admin-ajax.php","nonce":"c24410ad17","responsive-breakpoint":"1024","sticky-header":{"enabled":false,"hide_on":[""]},"strings":{"comments_toggle_show":"Leave a Comment","comments_toggle_hide":"Hide Comments"}};</script>
<script src="/wp-content/themes/bloglo/assets/js/bloglo.min.js?ver=1.1.2" id="bloglo-js"></script>
<script>
! function() {
var e = -1 < navigator.userAgent.toLowerCase().indexOf("webkit"),
t = -1 < navigator.userAgent.toLowerCase().indexOf("opera"),
n = -1 < navigator.userAgent.toLowerCase().indexOf("msie");
(e || t || n) && document.getElementById && window.addEventListener && window.addEventListener("hashchange", function() {
var e, t = location.hash.substring(1);
/^[A-z0-9_-]+$/.test(t) && (e = document.getElementById(t)) && (/^(?:a|select|input|button|textarea)$/i.test(e.tagName) || (e.tabIndex = -1), e.focus())
}, !1)
}();
</script>
</body>
</html>